本文共 1437 字,大约阅读时间需要 4 分钟。
摘要: 在最近的一篇博客文章中,微软宣布了一个新的Azure API Management消费层。这个新的使用层允许针对“基于微”的计费,并遵循了无服务器架构原则,包括自动化的伸缩、内置的高可用性、每个操作的计费以及无需提供或管理基础设施。
在最近的一篇博客文章中,微软宣布了一个新的。这个新的使用层允许针对“基于微”的计费,并遵循了无服务器架构原则,包括自动化的伸缩、内置的高可用性、每个操作的计费以及无需提供或管理基础设施。这个新层还包括一个精心精简过的特性集,它包括开发人员门户和产品内缓存,但不包含在现有层中能找到的特性。
Azure API Management是一种完全托管的服务,客户可以通过它发布、保护、转换、维护和监视REST或SOAP API。该服务用于创建一个充当“门户”的API facade,通过该“门户”,外部和内部应用程序可以访问由定制的后端服务实现的数据或业务逻辑。Azure API Management传统上是通过按小时计量的可伸缩单元方法部署的。当前已有的模型无论您的API网关是否予以处理都会产生计费事件。在这个新的消费层中,服务将根据使用情况进行计费。
这个底层API管理服务组件仍然保持在现有层和消费层之间,但是可以在这个新层中萃取出额外的价值。微软首席项目经理Vladimir Vinogradsky解释说:消费层使用与前一层相同的底层服务组件,但使用的基础设施完全不同,它基于共享的、动态分配的资源。因此,它完全符合无服务器计算模型,也就是说,没有要管理的基础设施,没有空闲容量,高可用性,自动伸缩,以及基于使用的定价策略,当涉及到将无服务器资源作为api公开的解决方案时,所有这些就体会出了优势,使它成为一个上佳之选。
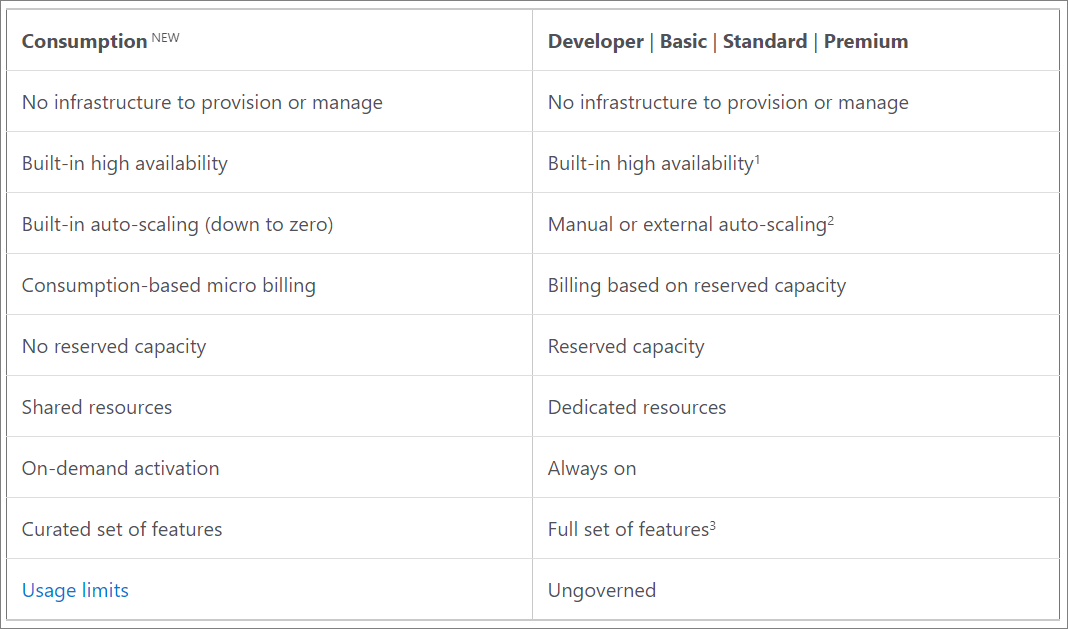
但是,新的基于消费的层做了一些权衡,精心策划了特性集,不再提供开发人员门户并对使用做了。下表对新消费层和传统开发人员/基本/标准/高级层做了一个特性级的比较。

在新的消费层中,最终将有两个新特性可在其他层使用,包括自带缓存(BYOC)和灵活的API密钥订阅。缓存是API管理解决方案中的一个重要特性,因为在频繁请求数据但不需频繁更改时它可以减轻后台系统的负担。在这个消费层,开发人员将能够使用一个外部提供的Redis兼容的缓存。Vinogradsky 对使用这种新方法的好处进行了说明:
BYOC的主要优点包括:对缓存配置的完全控制、能够预加载和清除缓存内容,以及独立于使用它的API管理服务实例扩展缓存大小的能力。
在API管理平台中可以发现另一个常见概念是,使用 API keys 来授予API访问权和跟踪其使用情况,这种方法通常被用来对API进行评级限制或货币化。在新的消费层中,微软现在允许存在与用户无关的独立订阅。另外,还有两个额外的订阅范围,包括所有API和一个API。Vinogradsky 解释了这样做的重要性:
打个比方,现在可以创建允许访问API(或API管理实例中的所有API)的key,而不需要先创建产品并将这个API(或所有API)添加到里面了!而且,每个API管理实例现在都带有一个不可变的、所有API的订阅,这使在测试控制台中测试和调试API得到了进一步简化。
Azure API管理消费层目前正在美国中北部、西部、西欧、北欧、东南亚和澳大利亚东部地区预览。当前不收取相关费用,直到2019年1月31日。此后,将采用公开预售价。有关成本的更多信息,请访问。
查看英文原文:
转载地址:http://ukell.baihongyu.com/